גוגל אופטימייז (Google Optimize) היא מערכת מבית היוצר של גוגל שמסייעת לאתרים לייצר מבחני A/B (או A/B Test) בצורה נוחה, פשוטה, ידידותית וחינמית! המערכת היא ללא ספק השמישה ביותר בשוק ביחס למתחרות! במדריך הקרוב נסקור את המערכת, את השימושים בה, את היתרונות והחסרונות שלה, חיבור לגוגל אנליטיקס, Best Practices ועוד, אז בואו נתחיל…
מי המתחרות (חלופות) של גוגל אופטימייז בשוק, ומה היתרון שלה על פניהן?
למערכת יש שלוש מתחרות מרכזיות בשוק
מה היתרונות העיקריים של Google Optimize על פני המתחרות?
היתרון המובהק והברור ביותר הוא העובדה ש-Google Optimize היא מערכת של Google וככזו היא מחוברת בצורה מיטבית לאינסוף היכולות והדאטה שגוגל יודעת לספק, הלכה למעשה החיבור המשמעותי ביותר שמייצר ערך מוסף אדיר לגוגל אופטימייז הוא החיבור והממשק הנוח בין Google Analytics לבין אופטימייז, בהמשך המדריך נראה את היתרונות הרבים שחיבור שכזה מאפשר.
מלבד הדאטה והחיבור לגוגל אנליטיקס, יתרון נוסף הוא שגוגל מציעה את הכלי בחינם (עד חמישה ניסויים בו זמנית לאתר), בעוד שאר החלופות הן חלופות בתשלום (זאת כחלק מהאסטרטגיה של Google להציע שירותים שונים כמו – Gmail, אנליטיקס, דרייב ועוד בחינם).
ראוי לציין כי בנוסף גוגל מציעה גם גרסה "משודרגת" לבעלי חשבון Google Analytics 360, שם אין הגבלה על כמות הניסויים + נחשפות יכולות נוספות של שימוש ב-Data שאינן זמינות בגרסת אופטימייז "החינמית" גם עליהן נרחיב בהמשך.
אז למה אנחנו צריכים בכלל כלי A/B Testing?
באמצעות A/B Testing באפשרותנו לבדוק עיצוב חדש, תוכן או העמדה מסוימת של דף אינטרנט, ובחינת ביצועיהם ע"י קבוצת בקרה של גולשים שמגיעים לביקור באתר שלנו. לרוב, החלטות בנוגע למראה האתר ותוכנו נקבעות על פי דעה או טעם אישי של מעצבי האתר, אנשי שיווק, מנהלים/ות וכו', אבל הן לא בהכרח תואמות את היעדים של האתר ואת הצרכים של הגולשים.
לכן, מה יותר טוב מלבדוק את זה באמצעות ניסוי מבוקר, שישלול או יאשש לנו את ההנחות והמחשבות שלנו בנוגע לעיצוב, מיקרו קופי, צבע, מיקום או כל אלמנט אחר בעמוד.
עוד מילה על A/B Testing – מדובר בניסוי אקראי שמתבצע עם 2 גרסאות או יותר של אותו עמוד אינטרנט, כאשר גרסה A הגרסה המקורית (לעיתים נקראת גם "גרסה אפס" או "השערת האפס") וגרסאות B, C, D וכך הלאה (לעיתים נקראות גם "גרסאות הניסוי" או "וריאנטים") כוללות כל אחת שינויים ביחס גרסת המקור. בזמן הניסוי, כל הגרסאות רצות פרק זמן זהה לקהל גולשים זהה ובסוף התהליך (לאחר שמגיעים לרמת סמך מספקת) הגרסה שמניבה את התוצאות הטובות ביותר (אותה גרסה שהשיגה רמת סמך גבוהה כגרסה הטובה ביותר) היא זו שתבחר (לעיתים זו תהיה אחת מגרסאות הניסוי ופעמים אחרות זו תהיה דווקא גרסת המקור). אם מעניין אותך לקרוא עוד על A/B Testing, ניתן להעמיק בנושא במאמר הבא >>> 10 השלבים ליצירת A/B Test

אז איך גוגל אופטימייז עובד?
- באמצעות הטמעה של קוד JS (ג'אווה סקריפט) של Optimize בקוד האתר, ניתן לבצע שינויים של מראה דפי האינטרנט באתר (על ה-html וה-css של העמוד). כך אפשר ליצור מספר גרסאות עם שינויים דומים ולבדוק איזה שינוי עבד הכי טוב וגרם לגולשים להתנהג טוב יותר מבחינתנו מאשר הגרסה המקורית (שהיא קבוצת הבקרה שלנו בניסוי). באופטימייז ישנם ארבעה כלים מרכזיים לביצוע ניסויים ופרסונליזציה:
- ניסויי A/B Test
- ניסויי Multivariate
- ניסויי Redirect
- Personalization עליהם נרחיב במדריך זה. בנוסף, נסביר כיצד מקימים חשבון ב-Google Optimize, נסקור לעומק את מבנה הממשק ומרכיביו, נפרט כיצד יוצרים ניסוי וכיצד לקרוא את תוצאותיו ולהפיק מהן תובנות, אז בואו נתחיל…
אז איך מתחילים עבודה עם גוגל אופטימייז?
כמו כל כלי של גוגל, קל מאוד לפתוח חשבון גם ב-Optimize. חיבור עם משתמש הג'ימייל שלכם בדפדפן מיד יעביר אתכם לעמוד ההגדרות הבסיסיות של החשבון, שם גם תצטרכו לאשר את תנאי השימוש במערכת. בגרסה החינמית ישנה הגבלה על הפעלה של עד 5 ניסויים במקביל והגבלה על שימוש בחלק (קטן יחסית) מאפשרויות הטירגוט המתקדמות של גוגל ששמורות רק ללקוחות אנליטיקס 360
הגדרה ראשונית של החשבון:
תהליך ההקמה של חשבון ב-Google Optimize
הממשק של גוגל אופטימייז מאוד ידידותי ומציג לאורך כל שלבי העבודה חיווי על מצב החשבון (אימות החיבור לאנליטיקס, אימות קוד המעקב ומספר הניסוים שבהרצה), אלו השלבים שנצטרך לבצע על מנת להתחיל:
- תחילה נוסיף את קוד ה-Tracking לאתר ונבצע אימות, ניתן ואף מומלץ לחבר את החשבונות באמצעות Google Tag Manager
- נסנכרן את חשבון ה-optimize לחשבון גוגל אנליטיקס (Google Analytics) של האתר (שימו לב שאתם ב-view הנכון)
- נבחר בסוג הניסוי שנרצה להריץ
- נבצע הקמה של הניסוי
- נמתין בסבלנות על מנת שהנתונים יצטברו
- ננתח את התוצאות ונבחר מהי הגרסה המנצחת
- בסוף התהליך נשקול האם לבצע הרצה של ניסויים משולבים ומתקדמים יותר או לחלופין להגדיר מנצח ולהעבירו ליישום
התמצאות בממשק של גוגל אופטימייז (Google Optimize)

הטמעת קוד המעקב (Code Tracking)
כאמור על מנת ליצור ניסוי, צריך לחבר את החשבון לאתר בו נרצה לערוך את הניסויים. החיבור נעשה באמצעות הטמעת JS, אותו ניתן להטמיע באמצעות גוגל תג מנג'ר (Google Tag Manager) ע״י הגדרה של מזהה החשבון (GTM-1XXXXXX) בתג הייעודי של גוגל אופטימייז ב-Google Tag Manager. המזהה של חשבון ה-Optimize נמצא בראש העמודה הצדדית שבחשבון (בהתאם לתמונה מטה). העתיקו את המזהה של חשבון ה-Optimize שפתחתם, והדביקו אותו ב-container הייעודי לכך ב-Google Tag Manager, איך עושים זאת? בואו נראה…
הטמעת קוד המעקב בחשבון ה-Google Tag Manager:
שלבי ההטמעה
כנסו לחשבון ה- Google Tag Manager
- צרו תג חדש
- הגדירו לו שם (למשל Optimize base scrip)
- הקליקו על Tag Configuration על מנת לבחור את סוג התג
- בחרו מתוך האופציות ברשימה ב-Google Optimize
- הקלידו או הדביקו את ה- Container ID של חשבון הגוגל אופטימייז (ראו למעלה הסבר היכן למצוא אותו בחשבון)
- בחרו את חשבון גוגל אנליטיקס (Google Analytics) המתאים
- בחרו טריגר לעמודים בהם יופעל התג (מומלץ להפעיל בכל עמודי באתר)
- שמרו את התג וזהו – מזל טוב, נולד לכם גוגל אופטימייז
- אופציה נוספת היא להעתיק את קוד המעקב המלא שבחשבון, ולהטמיעו בתוך תגית ה – <head> של הקוד בכל דפי האתר. לשם כך, נלחץ על Install Optimize ונעתיק את קטע הקוד שמופיע בחלונית שתקפוץ לנו. אם אין לכם גישה לקוד האתר או שאינכם בטוחים לגבי עבודה עם קוד, פשוט העבירו הנחייה מסודרת למפתח של האתר (שלחו לו את הקוד ואת ההנחיה היכן להטמיע כפי שצוין למעלה), אופציה זו פחות מומלצת מהחלופה של שימוש ב-GTM
סנכרון בין גוגל אנליטיקס (Google Analytics) לגוגל אופטימייז (Google Optimize)
כאמור, אחד היתרונות הגדולים והמובהקים ביותר של Google Optimize על פני כל חלופה הוא החיבור ההדוק והמשמעותי שלו עם גוגל אנליטיקס והיכולות לבחון ניסויים תוך הסתכלות על מכלול הנתונים שגוגל אנליטיקס יודע לתת לנו, איך עושים את החיבור הזה? פשוט עוקבים אחרי התרשים הבא:

דגשים חשובים ו-Best Practices להטמעת אופטימייז
- שימו לב שרק בעלי הרשאת אדמין מלאה בגוגל אנליטיקס יכולים לבצע קישור לחשבון ה-Optimize
- אתרי אינטרנט בנויים ממספר תבניות עם קבצי קוד שונים. לעיתים כשצריך להטמיע קוד ב- head או ב-body של הקוד, לא דואגים לעשות זאת בכל התבניות ואז בחלקים מסוימים באתר ה-Optimize לא באמת מוטמע והניסויים לא ירוצו כמו שצריך
- בעיקר אצל גופים עסקיים גדולים ורגישים (פיננסיים ביטוחים, חברות בינ"ל וכו') אנשי ה-IT ואבטחת המידע מקפידים מאוד על נושאי אבטחה וחוסמים סקריפטים "זרים" שמנסים לרוץ על האתרים של הארגון. הקפידו לידע את בעלי התפקידים הרלוונטיים על מנת שיסירו את החסימות על הכלי. אחת הבעיות הבולטות היא השימוש ב-CSP) Content Security Policy) באתרים (במקום לסמוך באופן עיוור על כל מה ששרת מספק, CSP מגדיר את כותרת ה-HTTP של מדיניות תוכן-אבטחה המאפשרת לך ליצור רשימת רשימה של מקורות של תוכן מהימן, ומורה לדפדפן להשתמש רק במשאבים מאותם מקורות). על מנת לאפשר לאופטימייז לבצע תצוגה של עריכה ותצוגה מקדימה של האתר, יש להטמיע את השורות הבאות ב-CSP:
script-src https://optimize.google.com 'unsafe-inline';
style-src https://optimize.google.com https://fonts.
googleapis.com 'unsafe-inline';
img-src https://optimize.google.com
font-src https://fonts.gstatic.com;
frame-src https://optimize.google.com
לא סגורים על עבודה עם גוגל תג מנג'ר (Google Tag Manger)? ניתן לקרוא את המדריך הזה של Google >>> איך להטמיע Optimize ב-GTM
- לעיתים כאשר מופעל ניסוי על ידי Google Optimize נוצר מעין "רנדור" או פליקר באתר (לשניה המצב המקורי מופיע ואז העמוד מתרפרש ומוצגת אחת מגרסאות הניסוי), על מנת להימנע מכך יש להטמיע קוד anti-flicker של Google Optimize ולעשות זאת כמה שיותר קרוב לתגית ה-<head> ומיד אחריו את הסקריפט של ה-Tag Manager. חשוב לשים לב שלא ייווצר מצב שמשתני ה-DataLayer ו- JS יטענו לפני הסקריפט של anti-flicker.
- התקינו והשתמשו בתוסף Google Tag Assistant בדפדפן על מנת לזהות האם ההתקנה של Optimize בדפי האתר שלכם תקינה. באמצעותו תוכלו גם לקבל חיווי האם מותקן anti-flicker באתר
שלב א' – יצירת ניסוי בגוגל אופטימייז (Google Optimize)
כעת כשהכל מסונכרן והחשבון שלנו ״מדבר״ גם עם האתר וגם עם גוגל אנליטיקס, נותר לנו רק להתחיל לבנות את הניסויים עצמם. נקליק על כפתור צור ניסוי (Create Experiment) ונמלא את הפרטים בחלונית הצד שתפתח. לצורך הדוגמה ניצור ניסוי שיבדוק 3 גרסאות שונות של צבע כפתור ההנעה לפעולה (CTA). לשם כך, נבחר בניסוי מסוג A/B test שיתמקד בעמוד המבוקש. נעניק שם לניסוי, נזין את כתובת עמוד האינטרנט (URL) בו ייערך הניסוי, ונבחר בניסוי מסוג A/B test. נלחץ על צור או Create ונעבור אל עמוד הניסוי שהמערכת יצרה עבורנו
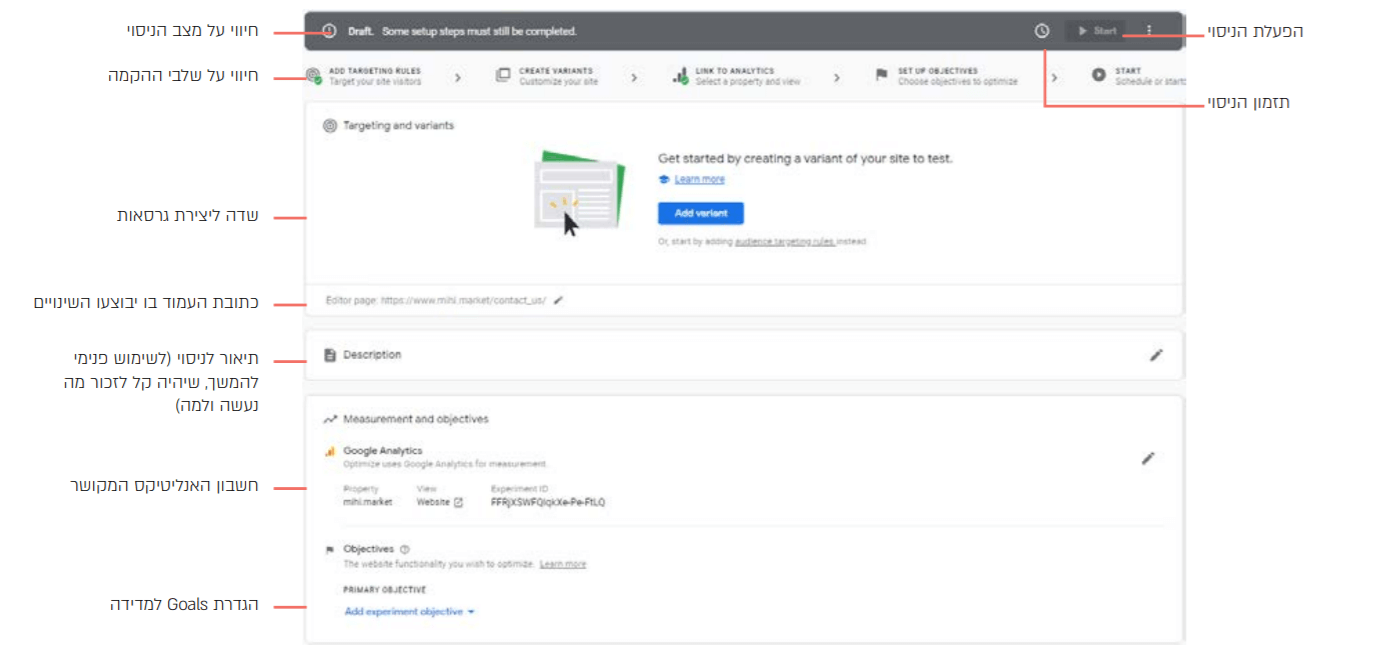
כך נראה עמוד הניסוי החדש. כעת נעבור על כל חלק בעמוד ונפרט מה עלינו לעשות. שימו לב שבסרגל העליון נוכל לעקוב אחר מצב ההתקדמות שלנו – נקבל V ירוק על כל שלב שהושלם ביצירת הניסוי.
שלב ב' – יצירת גרסאות לניסוי (Variants) בגוגל אופטימייז (Google Optimize)
על מנת ליצור גרסה (וריאנט), נקליק על כפתור הוספת גרסה או Add variant, נעניק לה שם ונאשר. מומלץ לבחור בשם שישקף את הייחודיות של הגרסה ביחס לאחרות, למשל גרסה 2 – צבע כפתור – ירוק. לאחר השמירה, יטען בממשק העריכה העמוד מהאתר שבו אנו עתידים לבצע את השינויים.
כאן נעבוד עם ממשק עריכה ידידותי למדי, בסגנון What You See Is What You Get. על מנת ליצור שינוי בעמוד, נבחר עם העכבר את האלמנט אותו נרצה לשנות (יסומן במסגרת כחולה בתוספת ציון שם האלמנט בקוד ה-html), לדוגמה במקרה שלפנינו האלמנט הנבחר הוא כפתור ה׳שלח׳.
לאחר הבחירה נוכל לשנות את הפרמטר הרצוי דרך חלונית העריכה. יש לכם ידע מספק בעבודה עם html ו-JS?
תוכלו גם לבצע שינויים ישירות בקוד, אך עשו זאת בצורה מבוקרת זה לא יהיה נעים לגלות שהאתר שלכם איבד מכירות או הזדמנויות בגלל תקלה שנוצרה בעקבות "משחקים" שלכם עם הקוד.
חשוב לזכור כי תמיד ניתן לאחזר את עריכת העמוד לשינויים קודמים או לבצע שמירה שלהם. חשוב לוודא שהשינויים מבוצעים גם בגרסת המובייל (במידה והניסוי אמור לחול גם עליה), ובכל מקרה השינויים שנעשים לא חשופים לגולשים עד שלוחצים על Start בעמוד הראשי של הניסוי ולכן אין חשש.
אם נרצה נוכל להמשיך ולהוסיף גרסאות נוספות (זכרו שיש מגבלה של עד 7 גרסאות לניסוי ועד 5 ניסויים פעילים בו זמנית) – פשוט נחזור על שלב זה בהתאם להסברים. לאחר שיצרנו גרסה, נוכל לבחון איך היא נראית על ידי לחיצה על כפתור צפייה מקדימה או Preview ולבחור באיזו תצורה שנרצה לצפות בדף (דסקטופ, מובייל וכו').
כמה אלמנטים בממשק ששווה להתייחס אליהם:
בבחירה של אלמנט יפתח לנו הפופ אפ הבא (שמאפשר עריכה של האלמנט)




שלב ג' – הוספת עוד גרסאות ו/או עריכת גרסאות בניסוי ב-Optimize
כאמור, כל ניסוי יכול להכיל עד 7 גרסאות סה"כ (גרסת מקור + 6 וריאנטים), כמו כן – חשוב לזכור כי כל עוד לא פרסמנו את הניסוי – ניתן לערוך כל אחת מהגרסאות. את השינויים מבצעים על ידי לחיצה על Edit במסך שמציג את הגרסאות ואז לחיצה על מונה השינויים להסרה / עריכה של אחד השינויים הקיימים בגרסה או לחלופין המשך עבודה עם הממשק


שלב ד׳ – הגדרת טריגרים לניסוי בגוגל אופטימייז
עכשיו כשיש לנו מספר גרסאות לניסוי, ניתן להגדיר מהם הטריגרים שיפעילו את הניסוי:
1. נגדיר את כתובת העמוד או העמודים שבהם הניסוי יופיע אפשר שהניסוי יופיע רק בעמוד ספציפי או שיופיע בכמה עמודים
2. נגדיר מי מהגולשים שלנו באתר ייחשף לניסוי. ניתן להגדיר את הקהל המיועד לפי פרמטרים שונים לבחירה מתוך הרשימה שהממשק מציע (ראו פירוט בהמשך)
3. נקבע יעד למדידה וניסוי. על מנת למדוד את ביצועיה של כל גרסה, נצטרך להגדיר יעד למדידה (אותו נוכל לבחור מתוך יעדים קיימים שבחשבון האנליטיקס או ליצור מדד לפי קוסטומיזציה)
4. נתזמן מראש את ההרצה של הניסוי לפי תאריך ושעה או שנפעיל במיידית לאחר שהפעלנו את הניסוי, חשוב לבדוק כמה שעות לאחר מכן שהוא אכן צובר נתונים, בהמשך נפרט על סיבות שבגינן ניסוי יכול "לא לרוץ"
שלב ה׳ – בחירת העמודים בהם יוצג הניסוי
חשוב לשים לב כי לעיתים תרצו לשנות אלמנט מסוים באתר שמופיע במספר עמודים או אפילו בכל העמודים. במקרה כזה תרצו לשייך כאן חוקיות של url contains ולא matches.
שלב ו׳ – בחירת קהל/י היעד לניסוי (טרגוט)
ניתן להפעיל את הניסוי רק על קהלים ספציפיים שיוגדרו בהתאם לכל החיתוכים המפורטים להלן:

שלב ז׳ – בחירת מדד הצלחה (KPI)
כדי למדוד את הצלחת הניסוי, עלינו לבחור יעד להמרה (Goal). ניתן לבחור מתוך רשימת ה-goals של חשבון האנליטיקס שמחובר לאופטימייז, או על ידי יצירת יעד משלנו על ידי בחירת event או עמוד מסוים שנצפה. שימו לב שיש לבחור לפחות יעד אחד ומקסימום שניים (כאשר האחד הוא המרכזי והאחר מוגדר כמשני)
** הגדרות מתקדמות במסגרת יצירת ניסוי בגוגל אופטימייז
שלב ח׳ – הפעלה הניסוי או תזמון מראש
הקלקה על כפתור Start יקפיץ לכם חלונית רגע לפני שהניסוי יוצא לדרך.

דרך חלונית זו תוכלו לוודא שהסקריפט של אופטימייז מוטמע בצורה טובה בעמוד בו יתבצע הניסוי. הקלקה על הכפתור הכחול של check installation תפתח חלונית תצוגה מקידמה של העמוד המודבר ולאחר כמה שניות תיתן לכם פידבק האם הסקריפט אומת בצורה תקינה או שנדרשת בדיקה ותיקון לפני שהניסוי יוצא לדרך. בדוגמה הבאה תוכלו לראות שהוא אפילו נותן המלצה להטמיע בעמוד anti-flicker שזיהה שחסר שם.
ניהול הלוח הראשי של הממשק
לאחר שתצברו קילומטרז' ביצירת ניסויים, הלוח הראשי יתחיל להתמלא בניסויים שרצים, כאלו שהסתיימו, תוזמנו מראש לרוץ או שנותרו בגדר טיוטה. השתמשו בסנן מצד שמאל למעלה לסנן בין כל המצבים של הניסויים.
מצד ימין למעלה תוכלו להיגנס דרך Setting ואיייקון גלגל השיניים להגדרות החשבון ולעדכן אותם במידת הצורך.
דגשים חשובים ו-Best Practices ליצירת ניסוי בגוגל אופטימייז
- כשנמצאים במצב עריכה של גרסה, לחיצה על אלמנט בדף לרוב רק תסמן אותו בכחול. זה עלול להיות מתסכל בעיקר אם מנסים להשפיע רק אלמנט אחד מתוך קבוצה או לעבור לעמוד אחר כדי לבצע גם בו שינויים. העזרו בהגדרות המתקדמות של בחירת האלמנטים הנמצאות לשימושכם בסרגל העליון של התצוגה החזותית
- לפני שאתם מוציאים ניסוי לדרך, בדקו שאין תקלות או בעיות UX באתר. חבל להגיע למצב שבו ניסוי שנועד לשפר אלמנט מסוים באתר, בו זמנית פוגע בביצועים / נראות של אלמנט אחר
- אל תיצרו גרסאות בניסוי שמראש עלולות להיות כושלות, כמו למשל טקסט ארוך מידי במיקרו קופי או צבע שנבלע ברקע, תקפידו לחשוב על כל גרסה שעולה ולא לייצר גרסאות "רק כדי שיהיו כמה חלופות"
- חשוב לחתור לביצוע ניסויים מהותיים ואגרסיביים, בטח באתרים עם קצת טראפיק ולא לכלות את זמנכם עם ניסויים יחסית שוליים כמו "לבחון גוונים שונים של כחול" או "לבדוק אם כפתור צריך להיות 200 פיקסלים או 205…
- לא ניתן לבצע ניסוי בגוגל אופטמייז דרך Cross-domain, כזה שחל על כמה דומיינים ביחד (לדוגמה על דומיין ראשי וסאב הדומיין שלו), אלא אם שניהם מוגדרים תחת אותו נכס בגוגל אנליטיקס
- לא ניתן לערוך ניסוי לאחר שכבר הופעל. כדי לבצע שינוי תצטרכו או לשכפל אותו לניסוי חדש או לעצור ולערוך אותו. בשני המקרים תאבדו את כל הנתונים שצברתם עד אותה נקודה. עם זאת, תוכלו לשנות את % הטרפאיק המופנה לכל גרסה מבלי לעצור את השינוי או לאבד את הנתונים שצבר
- הכרזה על גרסה מנצחת – הגרסה שהביאה לאחוז השיפור הגבוה ביותר ביחס לגרסת המקור (ה – Baseline), תהיה הגרסה המנצחת. אבל לא בכל מחיר! בדקו על מה מבוססים הנתונים של הניסוי – כמה סשנים נחשפו לניסוי וכמה המרות הושגו. ככל שהמספרים יהיו יותר גבוהים, כך תוכלו להכריז על המנצח בביטחון גבוה יותר (בהמשך נרחיב על ניתוח תוצאות ועל מובהקות סטטיסטית ורמת סמך
- כעת לאחר שלמדנו לעומק איך מייצברים ניסוי AB TEST נעבור לדסקס על ניסוי Multivariat
ניסוי Multivariate בגוגל אופטימייז (Google Optimize)
תארו לעצמם שתרצו לא רק לדעת כיצד שינוי של צבע בכפתור מסוים או הנעה לפעולה מסוימת (CTA) משפיע על הביצועים, אלא גם איך הוא משפיע במקביל לשינוי אחר שביצעתם על מיקרו קופי. מעבר לזה – איך שילוב של צבע הכפתור עם מיקרו קופי מסוים על גביו עובד ביחס לצבע אחר עם מיקרו קופי אחר? בדיוק בשביל זה גוגל יצרה את הניסוי מרובה הגרסאות או בקיצור MVT. ניסוי זה מאפשר לנו למצוא את השילוב שישיג את התוצאות הטובות ביותר. הוא שימושי בעיקר כאשר רוצים להשיג קומבינציה מנצחת של מספר ניסויים ביחד. לכן מומלץ קודם כל לראות מה הגרסה המנצחת בניסויי A/B test פשוט ולהצליב אותה עם גרסה מנצחת לניסוי אחר, אם ניקח את הדוגמה שציינתי לעיל – אז יהיה נכון לבצע ניסוי על צבע הכפתור ניסוי נפרד על המיקרו קופי ורק לאחר מכן לייצר ניסוי MVT בין הגרסאות המנצחות של שני הניסויים ובין גרסאות המקור – יכול מאוד להיות שיחד הן יהיו מולטי ווינר או לחלוטין ״יחרבשו״ לנו את התוצאות, לדוגמה נניח שמבין הצבעים של הכפתור הגרסה הירוקה ״זכתה״ ומבין הטקסטים טקסט X הוא ש״זכה״ אבל השילוב של הגרסה הירוקה עם טקסט X יחד יוצאים איכשהו שילוב כושל, את זה נגלה רק במבחני ה-Multivariate. פתיחת ניסוי MVT בממשק זהה למה שהוסבר קודם לכן על יצירת ניסוי מסוג A/B test. אבל שווה להעמיק מעט את ההבנה של הלוגיקה שעומדת מאוחריי ה-MVT
ניסוי MVT דומה בבסיסו ל-A/B Test "רגיל", אך ההבדל היחידי הוא שלאחר יצירת הגרסאות לכל ניסוי בנפרד (A section, B וכו׳) המערכת תייצר ״ערבוב״ בין הוריאציות. לדוגמה במקרא הנ״ל יש שני ניסויי A/B TEST עם 3 גרסאות כל אחד (מקור + 2 חלופות) והמערכת תייצר מהן 9 גרסאות שונות. כאמור – הפרקטיקה הנכונה ביותר היא לא לייצר ניסוי MVT ישירות, אלא לייצר קודם כל ניסויי A/B Test על אלמנטים שונים ולאחר שמקבלים גרסאות מנצחות להכין מהן ניסוי MVT שיקבע מה השילוב הנכון
ניסוי Redirect בגוגל אופטימייז (Google Optimize)
עד כה הסברנו על ניסויים שבודקים שינויים בעמודי האתר עצמם. אבל מה קורה כשנרצה לבדוק כיצד מבנה שלם עמוד מסוים משפיע על הביצועים? נניח שנרצה לבדוק גרסה אחת של מבנה עמוד ארוך ועשיר וגרסה אחרת של מבנה קצר ותכליתי? יהיה מאוד קשה ליצור את כל השינוי הזה דרך ממשק העריכה של Optimize ולכן במקרה כזה מומלץ לבנות מחוץ ל-Google Optimize עמודים שונים לגמרי (באמצעות מערכת ה-CMS של האתר/עמוד נחיתה) ואז לבצע פיצול טראפיק (תנועת גולשים) בין החלופות השונות. לאותו פיצול קוראים Redirect, בסופו של התהליך (בדיוק כפי שעושים בניסוי A/B Test ו-MVT) נוכל לקבוע על בסיס Goals שנגדיר (בדיוק כפי שמגדירים בניסוי A/B Test או MVT בגוגל אופטימייז) מי הגרסה המוצלחת יותר.
בפועל מה שקורה הוא ש-Google Optimize מנתב את הטראפיק שמגיע ל-URL שתגדירו בין כל הגרסאות שנמצאות ב-Redirect בצורה אוטומטית
יצירת ניסוי Redirect בגוגל אופטימייז
על מנת ליצור גרסה לניסוי, לחצו על הוספת גרסה או Add variant, תנו שם לגרסה והזינו את כתובת ה-URL של דף האינטרנט אליו תרצו להפנות. לאחר שתצרו את הגרסאות ואת הגדרת ההפניה לדפי הנחיתה החלופיים, הגדירו את הטירגוט והטריגרים לניסוי בהתאם להנחיות שהוצגו בשלבים מוקדמים יותר במדריך (בדיוק כפי שמבצעים בניסוי A/B Test ו – MVT) והפעילו את הניסוי או תזמנו אותו
יצירת פרסונליזציה (Personalization) באמצעות Google Optimize
אז יצרנו ניסוי (A/B Test או MVT) או שביצענו מבחן הפניות (Redirect) ובסופו של דבר יש לנו גרסה מנצחת לאלמנט מסוים שבחנו, נניח לשם הדוגמה – מצאנו כי נוסח מסוים עובד מעולה וממיר בצורה משמעותית טוב יותר ממצב המקורי, כעת נשאלת השאלה האם זה אומר בהכרח שהנוסח הנ"ל בהכרח יהיה תמיד יותר טוב? רוב הסיכויים שלא! ובדיוק בשביל זה נכנסת לתמונה היכולת הבעיה של פרסונליזציה ב-Google Optimize אשר מאפשרת לנו להגיש ניסויים או גרסאות ספציפיות למשתמשים ספציפיים. כך למשל, אם יש ניסוי מסויים שערכנו על קהל היעד של לקוחות חוזרים, נוכל לקחת את הגרסה המנצחת מהניסוי ולהגדיר כי מעתה ואילך תוצג הגרסה המנצחת ל- 100% מהלקוחות החוזרים באתר, אבל רק להם. החלק של הפרסונליזציה מיועד בגדול לשני מקרים טיפוסיים:
- ליישום של ניסויים לקהלים ספציפיים שעלו כמוצלחים (הניסוי הסתיים, גרסה מסוימת ניצחה וכעת אפשר ליישם את השינויים או באמצעות שינוי בפועל באתר על ידי הפיתוח או על ידי הטמעה של השינוי באמצעות הפיצ'ר של Personalization של גוגל אופטימייז)
- יצירת חוויה שונה לסוג לקוחות שונים, ללא קשר לניסויים או גרסאות מנצחות*. לדוגמה – נניח שהחלטתם שאתם מעוניינים שלקוחות חוזרים באתר יקבלו מסר בהאדר של האתר שאומר "ברוכים השבים", פיצ'ר ה – Personalization יכול לסייע לכם לעשות בדיוק את זה
תהליך עריכת העמוד והגדרת קהלי היעד וכו' זהה לאופן בו ביצענו את השינויים ב-A/B Test ומפורט באריכות בהסברים לעיל.
*יצוין כי לא מומלץ לבצע שינויים לקהלים ספציפיים או סגמנטים ספציפיים "סתם כי זה נראה נכון" אלא להתבסס אך ורק על נתונים ובדיקה
ניתוח תוצאות של ניסויים בגוגל אופטימייז (Google Optimize)
עכשיו נזדקק לפיצ'ר ש-Optimize לא יודע להציע והוא – סבלנות. צבירת הנתונים של כל ניסוי (לא משנה אם הוא A/B Test, MVT או כל ניסוי אחר) לוקחת זמן (היא כמובן תלויה בהיקף הטראפיק שיש לאותם עמודים עליהם אנו מריצים את הניסוי), כמובן שככל שהטראפיק גבוה יותר, כך הנתונים יצטברו מהר יותר. על מנת לבדוק את ביצועיי הניסוי, נעבור אל טאב דיווח או Reporting, בו מוצג דשבורד שמורכב מ-2 גרפים ו-2 טבלאות.
על מנת לצפות בביצועי הניסויים בחשבון האנליטיקס כנסו אל Behavior (התנהגות) > Experiments (ניסויים).
בעניין זה, קחו בחשבון שעשוי להיות פער קטן בנתונים בין גוגל אנליטיקס לבין גוגל אופטימייז ובכל מקרה חשוב לזכור כי בעוד שב- Optimize אפשר לראות תוצאות של כמות הסשנים שנוטרו, כמות המרות, ומה המובהקות, הרי שבגוגל אנליטיקס אפשר להעמיק בביצועים ולוודא שפרמטרים אחרים באתר לא נפגעו בעקבות הניסוי (Bounce Rate, כמות דפים נצפים, Exit Rate ועוד). בנוסף, נוכל להפעיל פרמטרים אחרים על תוצאות הניסויים המוצגים באנליטיקס. למשל לבדוק האם יש הבדל בין קהל של גברים לקהל של נשים התגובה לצבע או מיקרו קופי של CTA, או תגובה של קהל צעיר לגרסת מיקרו קופי מסוימת לעומת קבוצת גיל מבוגרת יותר (על ידי שימוש בסגמנטים), ככה זה נראה בחשבון גוגל אנליטיקס
איך הנתונים נראים בחשבון Google Optimize עצמו
אז מה זה כל הגרפים והמספרים האלה?
הגרף העליון בעמוד התוצאות מייצג את ההתפלגות היומית של סשנים שהשתתפו בניסוי. במעבר עכבר מעל כל עמודה, יוצג התאריך אותו היא מייצגת וכמות הסשנים לאותו תאריך. שתי הטבלאות הבאות מציגות את ביצועי הגרסאות השונות של הניסוי לעומת גרסת המקור (Baseline) ואת שיעור השינוי שהשגנו ביחס אליה. הטבלה העליונה סוקרת בגדול את השינוי שחל בביצועי הגרסאות ביחס לקבוצת הבקרה שהיא גרסת המקור (Baseline).
אי אפשר בלי קצת סטטיסטיקה…
כדי להבין טוב יותר את הנתונים ואת הסיבה לכך שאני ממליץ להגיע ל-90% רמת סמך (ומה זה בכלל רמת סמך) לפני שבוחרים חלופה מסוימת, צריך להבין את המושג הבא:
מובהקות סטטיסטית או רמת מובהקות – מייצגת את הסיכוי שנטעה במבחן ונבחר גרסת ניסוי פחות טובה מגרסת המקור, על מנת להימנע משינויים מיותרים ועל מנת להימנע מיצירת נזק במקום שיפור, מומלץ להקפיד על אימוץ גרסאות ניסוי רק במקרים בהם יש מובהקות סטטיסטית גבוהה – בסטטיסטיקה מדברים על מובהקות סטטיסטית של 5% ומטה, אבל במקרה שלנו אפשר להקל במעט ולהסתפק ב-10% ומטה. הסיבה להקלה היא משך הזמן שנדרש לניסוי – ככל שאנחנו דורשים מובהקות סטטיסטית נמוכה יותר, אנחנו נדרשים להיקף בדיקות גבוה יותר (שזה אומר יותר גולשים שיחשפו לניסוי) ולכן על מנת שלא נגיע למצב שניסוי אורך הרבה יותר מידי זמן (ובינתיים בולם אפשרות לבצע ניסויים אחרים על אותו אזור בנכס הדיגיטלי או על אותו KPI) נסתפק ב-10% ומטה. למען הסר ספק חשוב להבהיר כי אין צורך להכיר סטטיסטיקה ברמה גבוהה על מנת לבצע A/B Testing וכי רוב תוכנות ה-A/B Testing באשר הן (Google Optimize, Crazy EGG, VWO ואחרות) מציגות כחלק מהנתונים של ניסויים מופעלים את המובהקות הסטטיסטית של כל גרסת ניסוי. נקודה נוספת שחשוב להכיר בנוגע למובהקות הסטטיסטית – לעיתים נהוג להשתמש ברמת מהימנות (נקראת גם רמת סמך) ולא במובהקות סטטיסטית – רמת סמך היא "המשלים" של המובהקות הסטטיסטית והיא הסיכוי שאנחנו צודקים ושגרסת הניסוי אכן טובה יותר מגרסת המקור, במקרה שנוח לכם להסתכל על רמת הסמך – הרי שאנחנו נדרוש רמת סמך של 90% ומעלה על מנת לקבל גרסת ניסוי על פני גרסת המקור.
הלכה למעשה זה אומר שכדי למזער ככל הניתן את הסיכוי לטעות, מומלץ להכריז על גרסה כ"מנצחת" רק כאשר יש סבירות של 90% ומעלה שהיא טובה יותר מגרסת המקור וגם יש לה את הסבירות הגבוהה ביותר להיות הטובה ביותר מבין הגרסאות (לא בהכרח ב-90%)
הגרף התחתון מציג את התפלגות הנתונים של הטבלה שמעליו לפי תאריכים. כל גרף מייצג גרסה בניסוי ונוכל לסנן את הגרפים על ידי סימון והסרת סימון של תיבת הסימון ליד כל גרסה בטבלה שמעל. עבור כל ניסוי מופיע אותו טווח מוערך עליו דיברנו בעמוד הקודם וקו המציג את הערך החציוני של הטווח עבור כל גרסה. בתחתית יש גרף נוסף שמאפשר לנו לשנות את טווח ריצת הניסוי וכך להתמקד בפרק זמן ספציפי מתוך כל התקופה.
תצוגת הדוח החדש של גוגל אופטימייז
ממש לאחרונה (רבעון שני 2020) הוסיפה גוגל דו״ח מתקדם שמציג זה לצד זה את הנתונים מתוך חשבון גוגל אנליטיקס לצד נתוני חשבון גוגל אופטימייז. איך מגיעים לזה? לוחצים על תווית Try update reporting שמופיעה בפינה הימנית התחתונה של מסך ה-Reporting, ועל גבי המסך ייטען דו"ח משודרג עם הטבלה הבאה:
גוגל ככל הנראה עשתה את ההפרדה הזו על מנת להבהיר אילו נתונים לקוחים מהאנליטיקס ואילו נתונים מחושבים על בסיס המודל הסטטיסטי של אופטימייז.
Best Practices ודגשים חשובים בנוגע לניתוח תוצאות בגוגל אופטימייז
- הכרזה על גרסה מנצחת – הגרסה שהביאה לאחוז השיפור הכי גבוה ביחס לגרסת המקור (Baseline), תהיה המנצחת. אבל לא בכל מחיר! בדקו על מה מבוססים הנתונים של הניסוי – כמה סשנים נחשפו לניסוי וכמה המרות הושגו. ככל שהמספרים יהיו יותר גבוהים, כך תוכלו להכריז על המנצח בביטחון גבוה יותר
- גרסה מנצחת על כלל הטראפיק לא בהכרח תהיה גם המנצחת על קהל יעד ספציפי. לכן ערכו גם ניסויי פרסונליזציה על מנת לבדוק אם אפשר לשפר עוד יותר את הביצועים
- השתמשו באנליטיקס כדי לקבל יותר תובנות – בדקו את ביצועי הניסוי לפי סגמנטים וכיצד ביצועי הניסוי מושפעים מכל סגמנט נבחר. צרו לעצמכם באנליטיקס דשבורד מותאם אישית עבור הניסויים
קחו בחשבון שהנתונים ב-Optimize מפולטרים בהתאם לחשבון ה-view של האנליטיקס אליו הוא מחובר. לכן עדיף תמיד לחבר לחשבון ה- view עם הכי פחות מסננים שמופעלים עליו קחו בחשבון שלוקח לאנליטיקס עד 12 שעות לעבד ולסנכרן את הנתונים עם אופטימייז. לכן קחו בחשבון שגם אם עצרתם ניסוי מסוים, הנתונים עשויים להתעדכן עד 12 שעות לאחר מכן.
אם תחום האיקומרס מעניין אתכם, מוזמנים לעבור לעוד מגוון מאמרים בנושא איקומרס שכתבתי
שאלות ותשובות
איך עובד גוגל אופטימייז?
באמצעות הטמעה של קוד JS של Google Optimize בקוד האתר, ניתן לבצע מניפולציות על מראה דפי האינטרנט באתר (על ה-html וה-css של העמוד). כך אפשר ליצור מספר גרסאות עם מניפולציות דומות ולבדוק איזו מניפולציה עבדה הכי טוב וגרמה לגולשים להתנהג טוב יותר מבחינתנו מאשר הגרסה המקורית (שהיא קבוצת הבקרה שלנו בניסוי).
למה אנחנו צריכים כלי A/B Testing ?
באמצעות A/B Testing באפשרותנו לבדוק עיצוב חדש, תוכן או העמדה של דף אינטרנט, ובחינת ביצועיהם ע”י קבוצת בקרה של גולשים שמגיעים לביקור באתר שלנו. לרוב, החלטות בנוגע למראה האתר ותוכנו נקבעים לפי דעה או טעם אישי של מעצבי האתר, אנשי שיווק וכו’, אבל לא בהכרח תואמים את מה שנכון עבור היעדים של האתר והגולשים שלו. מוזמנים לקרוא מהם ה-10 השלבים ליצירת A/B Test.
מהי ההגבלה של הגרסה החינמית בגוגל אופטימייז?
בגרסה החינמית הגבלה על הפעלה של עד 5 ניסויים במקביל והגבלה על שימוש בחלק (קטן יחסית) מאפשרויות הטירגוט המתקדמות של גוגל ששמורות רק ללקוחות אנליטיקס 360.
איך מתחילים עבודה עם גוגל אופטימייז
תחילה נוסיף את קוד ה-Tracking לאתר ונבצע אימות. ניתן ואף מומלץ לחבר את החשבונות באמצעות Google Tag Manager נסנכרן את חשבון ה-optimize לחשבון Google Analytics של האתר (שימו לב שאתם ב-view הנכון). נבחר בסוג הניסוי שנרצה להריץ. נבצע הקמה של הניסוי. נמתין בסבלנות כדי שהנתונים יצטברו. ננתח את התוצאות ונבחר מהי הגרסה המנצחת של הניסוי. בסוף נשקול האם לבצע הרצה של ניסויים משולבים ומתקדמים יותר או לחלופין להגדיר מנצח ולהעבירו ליישום.
איך מטמיעים קוד מעקב של גוגל אופטימייז (code tracking)
כנסו לחשבון ה-Google Tag Manager צרו תג חדש הגדירו לו שם (למשל Optimize base scrip) הקליקו על Tag Configuration על מנת לבחור את סוג התג בחרו מתוך האופציות ברשימה ב-Google Optimize
למה חשוב לשים לב שלא ייווצר מצב שמשתני ה-DataLayer ו- JS יטענו לפני הסקריפט של ? anti-flicker
ה- flicker או בשמו בעברית ‘הבהוב’, מתרחש כאשר דף אינטרנט מופיע בקצרה עם סגנונות ברירת המחדל של הדפדפן לפני טעינת גיליון סגנונות חיצוני של CSS, מה שמביא אותו מחדש וגורם לאלמנטים ‘מחדש’ לרגע ‘לקפוץ’ על הדף, לכן חשוב שהסקריפט של ה- anti-flicker יטענו קודם לכן.
איך אוכל לבדוק כיצד מבנה עמוד מסוים משפיע על הביצועים?
יהיה מאוד קשה ליצור את כל השינוי הזה דרך ממשק העריכה של Optimize. לכן מומלץ לבנות מחוץ למערכת 2 עמודים שונים ובאמצעות המערכת נעשה פיצול והפניה (redirect) של טראפיק בין 2 הגרסאות ונבדוק לאור ה-goals שנגדיר איזו גרסה עובדת טוב יותר.
מה ניתן להשיג מהצגת תוצאות ביצועי הניסויים בגוגל אנליטיקס
בחשבון האנליטיקס נוכל ליצור פרמטר על בסיס סשנים שהשתתפו בניסויים או בגרסה מסוימת הניסוי. כלומר ניתן להצליב את הפרמטר עם המון מידע שנמצא באנליטיקס לבדוק את ביצועי סשנים עם ניסויים לעומת גרסאות המקור. כך למשל נוכל ללמוד יותר על זמני השהייה בעמוד ובאתר, שיעורי נטישה, שיעור יציאה מהדף ועוד. על מנת לצפות בביצועי הניסויים בחשבון האנליטיקס כנסו אל Behavior (התנהגות) >Experiments (ניסויים). בנוסף, נוכל להפעיל פרמטרים אחרים על תוצאות הניסויים המוצגים באנליטיקס. למשל לבדוק האם יש הבדל בין קהל של גברים לקהל של נשים התגובה לצבע או מיקרו קופי של CTA, או תגובה של קהל צעיר לגרסת מיקרו קופי מסוימת לעומת קבוצת גיל מבוגרת יותר.
איך מודדים הצלחת ניסוי בגוגל אופטימייז?
כדי למדוד את הצלחת הניסוי, עלינו לבחור יעד להמרה (goal). ניתן לבחור מתוך רשימת ה-goals של חשבון האנליטיקס שמחובר לאופטימייז, או יצירת יעד משלנו על ידי בחירת event או עמוד שנצפה. שימו לב שיש לבחור לפחות יעד אחד ומקסימום שניים (כאשר האחד הוא המרכזי והאחר משני).
כיצד נבדוק את השפעתו של מבנה עמוד מסוים על הביצועים?
יהיה מאוד קשה ליצור את כל השינוי הזה דרך ממשק העריכה של Optimize. לכן מומלץ לבנות מחוץ למערכת 2 עמודים שונים ובאמצעות המערכת נעשה פיצול והפניה (redirect) של טראפיק בין 2 הגרסאות ונבדוק לאור ה-goals שנגדיר איזו גרסה עובדת טוב יותר.